Formatting Syntax
There are two ways to edit pages, the default Visual Editor, which is more intuitive, and the more comprehensive Syntax Editor.
( You can switch editors with the 'Switch Editor' button at the top right of the page )
Visual Editor
The Visual Editor is a 'WYSIWYG' ( What You See Is What You Get ) editor - that's to say you can immediately see the results of your edits as you make them. When you've finished editing, press the 'Save' button at the bottom of the page.
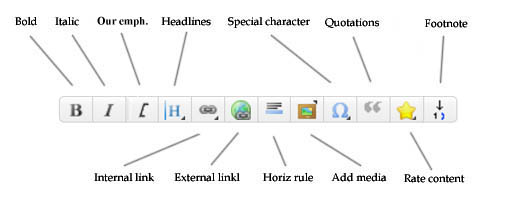
The function buttons are fairly standard and self explanatory.
NOTE: The Visual Editor is still under development, and should currently be seen as a 'helper'. If you get stuck, or there is an error, press the 'Switch Editor' button to revert to the Syntax Editor to do corrections.
Syntax Editor
The Syntax Editor is less straightforward to use, but has more powerful options. Here is a guide to the special syntax. You can Save and Preview the pages using the buttons below left.
Paragraphs
The site supports bold and italic texts. Of course you can combine these.
Paragraph breaks are created from blank lines.
Headlines
You can use up to five different levels of headlines to structure your content. Use the 'H' button in the toolbar If you have more than three headlines, a table of contents is generated automatically.
Links
Links are inserted using the relevant buttons. External (i.e. links to other websites) look like this
Internal links (i.e. to other pages in Wikenigma) look like thisplugin-autotooltip__plain plugin-autotooltip_bigSandbox test page
This page is for testing syntax and layout etc etc
NOTE : As with all the content pages, this page is only editable by logged-in users . . .
"This is a quote"
This is a link to the www
This is a broken www link
This is a local (Wikenigma) link
This is a completely broken link
test
Quotes
Highlight the text and hit the 'Quote' button.
The result looks like this
The 'Our Emphasis' button is for special cases where text within quotes needs to be emphasised (if it wasn't in the original). Example :
Emphasised quotes look like this
Footnotes
You can add footnotes 1) with the 'Footnote' button - they appear at the base of the page.
Images (and other media)
Note : At present, only authorised editors can upload images
If you have the relevant permissions, use the 'Add media' button in the toolbar. This will allow you to choose a file from your own filing system, then upload it. After it's uploaded, click on it's name (or the image) in the list and it will be inserted into the page (here you can choose sizes, link options etc ).
Note that there's a limit on the size of files you can upload - if in doubt use a photo-editing app. to re-size your image to a reasonable size before uploading.
Please respect copyright restrictions of any images you upload.
Rating pages
In a departure from normal 'wiki' pages, it's possible to add an Importance Ratingplugin-autotooltip__plain plugin-autotooltip_bigImportance ratings
Wikenigma assigns 'Importance Ratings' to some pages.
The idea is to separate articles which are considered (by the editors) to cover exceptionally important unknown issues from those which (although also unknown) are probably not so important. For example, the fact that no-one knows how for the content, like this  . The idea is to distinguish exceptionally important items from minor ones.
. The idea is to distinguish exceptionally important items from minor ones.
You can rate the contents of a page using the yellow 'Star' button in the toolbar.
Importance Rating 




More options
You can also use the HTML subscript and superscript tags.
Further info
This is a very basic overview of the available syntax - if you want to read the full syntax manual, go here